Sådan får du dit Instagram feed ind på din hjemmeside
·2 min
Instagram har ændret i sit API, så det ikke længere er ligetil at få sit eget Instagram-feed ind på egen hjemmeside. Dette er en step-by-step guide til at få feedet ind på din hjemmeside. Bruger du WordPress, er der lavet et plugin til dette. Du kan læse mere om Instagram Feed plugin til WordPress.
Har du ikke en WordPress side, er her en step by step guide til at få vist dit eget feed på din hjemmeside:
- Hent javascriptet Instafeed.js og følg deres guide til hvordan du får scriptet ind på din hjemmeside.
- Du skal bruge et Client ID for at kunne bruge Instagrams API. Det får du ved at logge ind på din Instagram konto og gå til følgende adresse: http://instagram.com/developer
- Klik på Manage Clients i højre hjørne:

- Hvis du ikke allerede er oprettet som udvikler, skal du lige udfylde formularen med hvad dine oplysninger og hvad du skal bruge API kontoen til.
- Klik på “Register new client” knappen (den grønne)
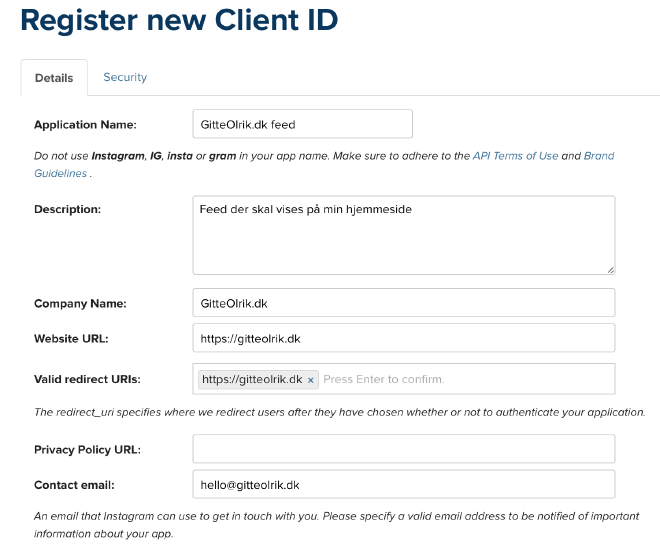
- Udfyld formularen således:

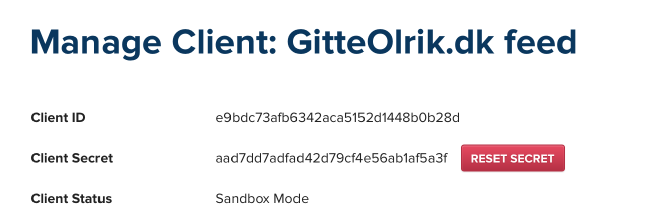
- Klik på “Manage” knappen i højre side af din nye klient - og du har nu både dit Client ID og dit Client Secret du skal bruge:

- Du skalogså bruge et Instagram access token for at kunne vise billederne på din hjemmeside. Heldigvis har PixelUnion lavet et værktøj der gør det nemt - det finder du lige her.
- For at kunne få dine egne billeder ud af Instagram, skal du bruge dit User ID. Det kan du finde på denne side.
Når du har indsamlet alle ID’er og godkendelser, er du klar til at indsætte feed’et på din side. Det kræver blot at du indsætter følgende kode:
Så snart du kalder følgende javascript, vil dine billeder blive sat ind:var feed = new Instafeed({
get: 'user',
userId: <dit Instagram userId>,
clientId: '<dit ClientID fra Instagram>',
accessToken: '<dit access token fra PixelUnion>',
template: '<a href="{{link}}" target="_blank"><img src="{{image}}" alt="" title="" /></a>',
resolution: 'low_resolution',
limit: 6 });
feed.run();
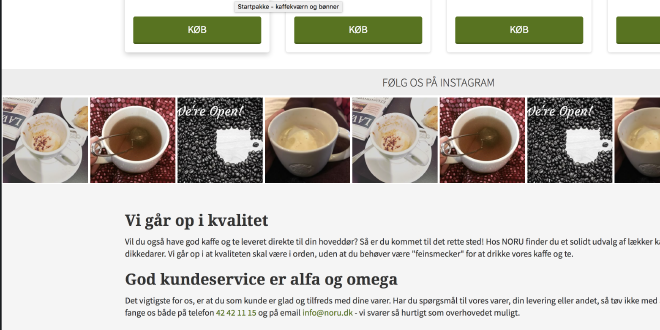
Og resultatet: